воскресенье, 23 февраля 2014 г.
Облачный фотохостинг NeePic
Это просто место куда можно положить картинки. Зачем? А х.з…. Ну просто надо вам быстро опубликовать картинку, чтобы потом можно было только ссылку скинуть. Лимиты на размер почты, например, есть в некоторых организациях. Или тотальный запрет на пересылку в почте картинок. Но вообще-то в таких случаях есть дропбокс, гуглдиск, яндексдиск и еще туева хуча мест куда можно что-то положить, и при этом не обязательно открывать доступ для всех. А если нужен доступ для всех, то опять же, любой бесплатный блогохостинг (ЖЖ, блогспот) справится с этой задачей не хуже. А если… да как ни крути, нет в этом сервисе ничего, что выделило б его из массы аналогичных и во многом более продвинутых и популярных сервисов.
суббота, 22 февраля 2014 г.
OAuth
Не так уж давно, каждый веб-сервис требовал отдельной регистрации, но все большая часть из них дает возможность пользователю использовать для авторизации свой аккаунт в соцсетях. Реализуется эта возможность благодаря протоколу OAuth. Это открытый протокол для авторизации, который позволяет пользователю предоставить доступ к своим данным, без риска засветить свой логин и пароль.
Перенос расширений на 2ую версию манифеста
Актуально ли это? Уже полтора года как Web Store не принимает расширения с 1ой версией (с августа 2012). Уже год как он не дает их обновлять (с марта 2013). Полгода, как они перестали показываться в результатах поиска, категориях и т.д. А с января этого года браузер вообще перестал их поддерживать.
Все кто брался в течение этого времени за разработку – сразу прописывали 2ой, в первой версии не было ничего такого, за что стоило держаться. Все новые разработчики естественно используют 2ой манифест, просто по умолчанию. Им нечего переносить.
Резюме: переносить давно уже нечего. Все кто мог и хотел – уже перенесли. Найти исходники полезных расширений, не перенесенных их авторами – не слишком реально.
пятница, 21 февраля 2014 г.
Обмен сообщениями
Локализация
Чтобы перевести ваше расширение на много языков, необходимо создать папку _locales, в ней отдельные папки для каждого языка, например en, ru, fr и так далее. В каждой из этих папок должен быть файл message.json, в котором будут храниться переводы всех сообщений.
Список локалей, которые поддерживает Chrome можно найти тут.
Отладка
Информация о расширении
Отлаживать будем расширение Hello World, описанное в быстром старте. Создайте и подключите его к браузеру, не забудьте на странице chrome://extensions включить “Режим разработчика”. Там же можно узнать идентификатор расширения. Выглядит он примерно так: ID: maihdofgpghpnnjniclajfepbgdhabpg.
четверг, 20 февраля 2014 г.
Кросс-сайтовые запросы
Обычные веб-страницы используют XMLHttpRequest чтобы обмениваться данными с удаленным сервером, но они ограничены same origin policy. Это правило разрешает обмен только с тем сайтом, откуда была загружена страница. Расширение браузера имеет менее строгие ограничения. Оно может обмениваться данными с любыми сайтами, указанными в свойстве permissions.
Политика безопасности
Content Security Policy (CSP) — стандарт, определяющий HTTP-заголовки Content-Security-Policy и Content-Security-Policy-Report-Only. Эти заголовки сообщают браузеру с какими хостами он может работать. Белый список, черный список.
Поддерживается всеми современными браузерами.
Т.е. если на загруженной странице вдруг затесались ссылки на сайты, работа с которыми не разрешена, то загружаться они не будут. Картинки, скрипты, фреймы – все это будет заблокировано. Это значит что даже если злоумышленник прорвал первый рубеж обороны и как-то внедрил свой злонамеренный код, то до HTTP-заголовков добраться намного сложнее. Более того, браузер немедленно уведомит веб-сервер о нарушении.
И этот же стандарт вполне применим для расширений. Он дополняет механизм permissions, который позволяет явно указывать какими возможностями может пользоваться расширение.
a11y
a11y = A[ccessibilit]y (доступность)
Очень характерно, что страница википедии посвященная вопросу “Как сделать компьютеры доступнее для людей с ограниченными возможностями” есть только на английском и некоторых других языках. И начисто отсутствует на русском. Российские слабослышащие, слабовидящие, люди с нарушениями двигательных функций никому кроме себя у нас не нужны. Переход через дорогу, магазин, или программное обеспечение, даже больницы – все у нас проектируется в расчете на здоровых и сильных, и пусть радуются что вообще хоть что-то делается. А по правде сказать – ничего у нас вообще не проектируется для удобства людей. Просто здоровым и сильным это не так заметно.
Рассмотрим, как же эта тема касается разработки расширений для браузера Chrome
activeTab
Дает временный доступ к текущей вкладке, когда пользователь явно вызывает для нее расширение:
- путем нажатия иконки browser action
- page action
- вызова контекстного меню.
- через горячую клавишу
- через omnibox
Временный – значит до тех пор пока вкладка не будет закрыта, или пока в ней не будет перехода на другую страницу.
Хорошо тем, что пользователю не выдается никаких предупреждений и при этом он сам решает активировать расширение для конкретной страницы или нет.
Content Scripts
среда, 19 февраля 2014 г.
Страницы управляемые событиями (Event Pages)
Это разновидность фоновых (Background) страниц, которые не хранятся в памяти постоянно, а загружаются только когда возникают связанные с ними события. Есть еще фоновые страницы, которые хранятся в памяти постоянно (persistent). Хотя и те и другие “фоновые”, но обычно, если в документации речь идет про фоновые, то имеются ввиду постоянные.
Гугл рекомендует разработчикам переносить свои наработки на event-страницы, что как бы намекает, что в один прекрасный день останутся только они.
Темы
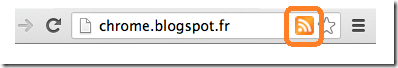
Page Actions
Внешне не так уж сильно отличается от Browser Actions.
Иконка расширения помещается не на панель инструментов, а в адресную строку. И выводится не на кадой вкладке, а только там где, в данном случае, обнаружен RSS. Вот и все.
Давайте копнем глубже:
Разрешения
Шаг вправо, шаг влево – побег
Прыжок на месте – провокация
На каждый чих вашему расширению требуется разрешение. По умолчанию – нельзя практически ничего.
При установке расширения пользователь уведомляется о его аппетитах и может сделать осознанный выбор (хаха 3 раза), готов ли он предоставить требуемое. Если не готов, если расширение просит слишком много, а его автор или источник получения не внушает доверия, установку можно прервать. Кроме того, в любой момент на вкладке расширений можно проверить какие разрешения затребованы расширением и отключить его, если возникли какие-то подозрения.
На практике, большинство пользователей ставят расширения не читая списка его требований, а если вчитаться и задуматься о возможных последствиях, то придется отключить практически все, уж очень подозрительно они выглядят.
вторник, 18 февраля 2014 г.
Фоновые страницы (Background Pages)
Судя по всему это отмирающий инструмент. В новой документации разработчика, они не входят в “Основы” и вообще отошли на второй план. Новая парадигма – использование страниц типа Event. Гугл рекомендует использовать именно их.
Что же это такое Background Pages:
Перемен к лучшему не бывает
Еще вчера документация по разработке расширений для Chrome выглядела иначе. Справа было оглавление и из любого документа можно было перейти к любой части документации. А также составить общее представление, что же там собственно есть.
Сегодня с утра гугол преподнес сюрприз. Оглавление разделилось на две части и переехало вверх и влево. И стало гораздо менее подробным. Некоторые разделы оттуда исчезли и для меня неочевидно где же теперь их искать (и можно ли вообще найти).
Осталась только очень поверхностная информация, на уровне “Hello world” и справочная информация по API, без разъяснения как и для чего им можно пользоваться. Исчезли как раз статьи, популярно разъясняющие все возможности.
В пору стать конспирологом и предположить что таким нехитрым фортелем гугл хочет ограничить количество разработчиков, увеличив сложность изучения данного предмета.
Хотя скорей всего все банальнее – хотели сделать как лучше, а получилось как обычно
Страницы настроек
Чтобы пользователь мог настроить ваше расширение нужна страница где он будет задавать все настройки. Если вы ее создадите, то она будет доступна по ссылке на странице управления расширениями chrome://extensions.
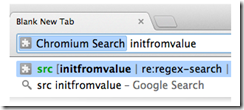
Omnibox
Позволяет задать ключевое слово, после введения которого в адресной строке управление получает ваше расширение и может предлагать свои варианты. И в конечном итоге получает окончательный выбор пользователя.
Зачем это надо, что можно сделать на основе такого API?
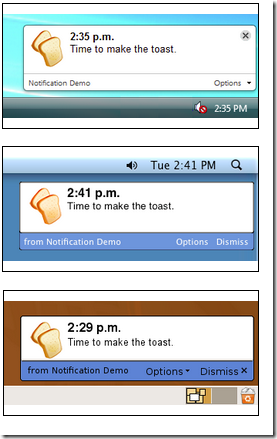
Rich Notifications
Контекстные меню
Кратко: chrome.contextMenus API позволяет добавлять элементы в контекстное меню. Можно выбрать для каких типов объектов эти элементы будут показываться, например картинки, гиперссылки или страница целиком. А также на каких сайтах. Для использования этой возможности в манифесте должно быть прописано разрешение.
понедельник, 17 февраля 2014 г.
Browser Actions
Используется для того чтобы добавить иконку на главную панель инструментов браузера, справа от адресной строки. Может иметь всплывающую подсказку, бэджик и всплывающее окно.
Обзор возможностей
Основы
Расширение, это файловый архив, содержащий HTML, CSS, JavaScript, картинки и все что угодно. Подключаясь к браузеру, он дополняет его функциональные возможности. Для расширения доступны все API, которые браузер предоставляет обычным веб-страницам и немножко сверх того. Существуют два основных способа взаимодействия расширения со страницами и серверами: это контент-скрипты и межсайтовый скриптинг. Кроме того, расширение может взаимодействовать с вкладками, букмарками, и т.д. Но все это с различными оговорками.
Быстрый старт
![1[3] 1[3]](http://lh6.ggpht.com/-f6BmRMHGapc/UwH0-xORxyI/AAAAAAAADA8/PTOUfDecZbo/1%25255B3%25255D_thumb.jpg?imgmax=800) Традиционное Hello world! выводить не будем, возьмем для начала примерчик посложнее, такой чтоб маломальски иллюстрировал возможности. Если хотите, можете изучить его в оригинале, на английском.
Традиционное Hello world! выводить не будем, возьмем для начала примерчик посложнее, такой чтоб маломальски иллюстрировал возможности. Если хотите, можете изучить его в оригинале, на английском.
Что у нас получится в результате: добавится кнопочка в панели инструментов, при нажатии на которую появится панель с картинками сомнительной художественной ценности, загруженными из фликра. В оригинале были котята, но что ж делать… впрочем у вас будут котята, а дальше как хотите.
пятница, 31 января 2014 г.
WatchClient for Twitter
Кроме того что используется какой-то устаревший способ авторизации – меня давно уже не просили вручную вводить какой-то пинкод, судя по всему API твиттера успел серьезно поменяться с момента создания расширения. А разработчики его судя по всему забросили
Не работает поиск твитов, не работает и их отправка. Последние твиты разработчиков датируется мартом 13ого года, последние записи в блоге были в 2010ом и даже копирайт их сайта не обновлялся с 2012ого года. Проект скончался, но призрак его живет. Обычное дело для интернета – нужно присудить нобелевскую премию тому кто придумает как изничтожать устаревший контент.
вторник, 7 января 2014 г.
FireShot
Это расширение позволяет в пару кликов сохранить всю страницу целиком, видимую ее часть или выделенный фрагмент в виде картинки или PDF. Результат копируется в буфер обмена или немедленно публикуется на выбранном сервисе.
Достаточно полезная штука для тех кто серфит в поисках полезной информации.
понедельник, 6 января 2014 г.
PanicButton
Почти полмиллиона пользователей. Что же делает это мегаполезное расширение?
Оно мгновенно, одним кликом закрывает все открытые вкладки, а потом их можно снова открыть. Во истину, это очень, очень нужная на работе вещь.
Хочется сделать что-то столь же офигенное и меганужное, но фантазия буксует. Я бы мог, пожалуй, предложить одну дополнительную фичу – возможность зафиксировать какие-то страницы чтобы они не исчезали, но такая возможность кажется мне слишком незначительной чтобы имело смысл делать новое расширение
воскресенье, 5 января 2014 г.
Альтернатива Google Store для расширений
http://www.wips.com/ и наверно это не единственный сервис. Я правда не понял с ходу, продвигают ли они как-то чужие расширения, или просто обеспечивают мелкие услуги в виде хостинга и аналитики?
Во всяком случае возможность размещать адсенс на “landing” и “thanks” страницах меня совершенно не прельщает
суббота, 4 января 2014 г.
Twitter Pic
четверг, 2 января 2014 г.
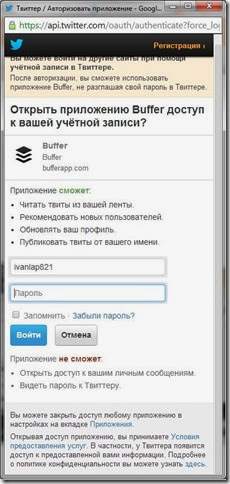
Buffer
 Интересное приложение. Среди заявленных возможностей:
Интересное приложение. Среди заявленных возможностей:
- публикация в Twitter, Facebook, LinkedIn и других социальных сетях.
- отложенная публикация по расписанию
- мультиаккаунты (кажется это уже за деньги)
- аналитика
и еще всякие плюшки и бонусы. Часть возможностей бесплатно, что-то за деньги.
Однако, насколько я понял, это не средство для создания контента. Основное направление, под которое заточено это расширение – делиться в социальных сетях уже готовым контентом. Фактически, быстро публиковать ссылки на статьи, картинки и так далее
Интегрируется во все открытые страницы через контентные скрипты, в некоторые сайты особенно (свой, твиттер, фейсбук, реддит, и еще какой-то ycombinator – какой-то сервис для стартапов)
Недостатки:
- Требует регистрации, почему для авторизации нельзя было использовать тот же твиттер или фейсбук, не ясно.
- Неудачный дизайн сайта – у меня глаза болят разглядывать бледно зеленый текст на белом фоне
- Не очень ясно что же именно бесплатно, а что за деньги
- Мало информации об аналитике. Я хочу посмотреть как это будет выглядеть до регистрации на сайте и установки расширения.
На заметку
Hootsuite и TweetDeck – надо посмотреть что за сервисы такие. Упоминаются в описании как нечто похожее, но не такое (свое конечно всегда лучше).
С места на вскидку Hootsuite гораздо более интересный сервис. А TweetDeck это сервис от самого твиттера, который априори гораздо лучше с ним интегрирован чем что-то еще.
среда, 1 января 2014 г.
Gooweet Client for Twitter & Google +
!!! русский translation is available : just install !!!
Чем интересно это расширение, кроме корявого русского языка его автора?