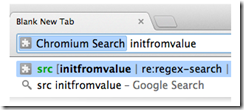
Позволяет задать ключевое слово, после введения которого в адресной строке управление получает ваше расширение и может предлагать свои варианты. И в конечном итоге получает окончательный выбор пользователя.
Зачем это надо, что можно сделать на основе такого API?
Пример:
после ввода ключевого слова “торрент” активируется расширение для поиска по трекерам. Оно подключается к сервису для метапоиска по трекерам и передает туда пользовательский ввод, а в ответ получает варианты популярных запросов, содержащих те же слова. После окончательного ввода расширение инициирует переход к найденному торренту, а если ничего не найдено – к поиску гугла.
Аналогично можно сделать расширение для поиска по магазинам, социальным сетям и т.д.
Тоже самое можно сделать просто запуском приложения в панели приложений, но возможно кому-то будет удобнее так
Манифест
{
"name": "Aaron's omnibox extension",
"version": "1.0",
"omnibox": { "keyword" : "aaron" },
"icons": {
"16": "16-full-color.png"
},
"background": {
"persistent": false,
"scripts": ["background.js"]
}
}Требуется задать параметр omnibox – в нем указывается ключевое слово. И иконку 16х16.
Справочник по API
Типы
SuggestResult результат предположения
Свойства
- content ( string ) Текст, который помещается в строку адреса и будет отправлен расширению если пользователь его выберет
- description ( string ) Текст который будет отображаться в выпадающем боксе. Может содержать XML разметку, теги url, match (для подсветки текста совпадающего с вводом пользователя) и dim (хз зачем).
Методы
setDefaultSuggestion
chrome.omnibox.setDefaultSuggestion(object suggestion)
Устанавливает первое предположение, которое выводится, когда пользователь ввел только само ключевое слово
Параметры
suggestion ( object ) усеченный SuggestResult объект – без свойства content.
События
onInputStarted
Пользователь ввел ключевое слово. Посылается один раз, в начале сеанса и до того как произойдет хоть одно событие onInputChanged.
addListener
Метод добавляющий обработчик событий.
chrome.omnibox.onInputStarted.addListener(function callback)
Параметры
callback ( function ) функция вида function() {...}
onInputChanged
Пользователь ввел что-то еще в строке поиска
addListener
chrome.omnibox.onInputChanged.addListener(function callback)
Параметры
callback ( function ) функция вида function(string text, function suggest) {...}
- text ( string ) введенное значение
- suggest ( function ) функция чтобы отправить предположение
onInputEntered
Пользователь принял предложенный вариант
addListener
chrome.omnibox.onInputEntered.addListener(function callback)
Параметры
callback ( function ) функция вида function(string text, string disposition) {...}.
- text – окончательный вариант ввода
- disposition м.б. "currentTab", "newForegroundTab", или "newBackgroundTab" – рекомендованный вариант где открывать результат, в текущей вкладке или в новой.
onInputCancelled
Пользователь завершил ввод, но ни одного предложенного варианта не принял
addListener
chrome.omnibox.onInputCancelled.addListener(function callback)
Параметры
callback ( function ) функция вида function() {...}

Комментариев нет:
Отправить комментарий